Приобрел на AliExpress экран 2,4 дюймов TFT 240*320 LCD дисплей на базе ILI9341
 |
2,4 дюймов TFT 240*320 LCD дисплей (ILI9341) |
Разумеется сразу возник вопрос по библиотекам, но о них будет написано чуть ниже, а сейчас рассмотрим, что получил. Упакован экран в картонную коробку, все обернуто в пупырку, сам эран в антистатическом пакете.
Надпись на пакетике - Driver: ILI9341, Dots: 240x320, Bus: 8 bits, Touch: Yes
В качестве контроллера используем Arduino UNO
На USB разъем клеим кусок изоленты, чтобы избежать соприкосновения с токоведущими частями платы дисплея.
Дисплей сел на свое место без всяких усилий, перекосов .....
Занимает дисплей следующие порты:
| Контакты дисплея | Контакты Arduino UNO | Назначение |
| ЖКИ индикатор и сенсорная поверхность | ||
| LCD_D0 | D8 | данные ЖКИ / TouchScreen |
| LCD_D1 | D9 | данные ЖКИ / TouchScreen |
| LCD_D2 | D2 | данные ЖКИ |
| LCD_D3 | D3 | данные ЖКИ |
| LCD_D4 | D4 | данные ЖКИ |
| LCD_D5 | D5 | данные ЖКИ |
| LCD_D6 | D6 | данные ЖКИ |
| LCD_D7 | D7 | данные ЖКИ |
| LCD_RST | A4 | сброс |
| LCD_CS | A3 | управление ЖКИ / TouchScreen |
| LCD_RS | A2 | управление ЖКИ / TouchScreen |
| LCD_WR | A1 | управление ЖКИ |
| LCD_RD | A0 | управление ЖКИ |
| Питание | ||
| GND | Общий | |
| 5V | 5 В | |
| 3V3 | 3.3 В | |
| Micro SD | ||
| SD_SS | D10 | выбор |
| SD_DI | D11 | вход данных |
| SD_DO | D12 | выход данных |
| SD_SCK | D13 | тактирование данных |
Пришлось покопаться в интернете и перебрать серию библиотек. Размещаю их у себя на сайте чтобы были прямые ссылки, а не множество переходов по сайтам, а возможно в будущем и отсутствие их (на авторство не претендую).
Использовал Arduino IDE 1.8.9 (последняя версия на текущий период)

Сам скетч довольно длинный, поэтому даю ссылку на его скачивание (на авторство не претендую) TEST_TFT_NEW
В скетче находится стандартная серия команд - заливка разными цветами, линии, круги, шрифты...
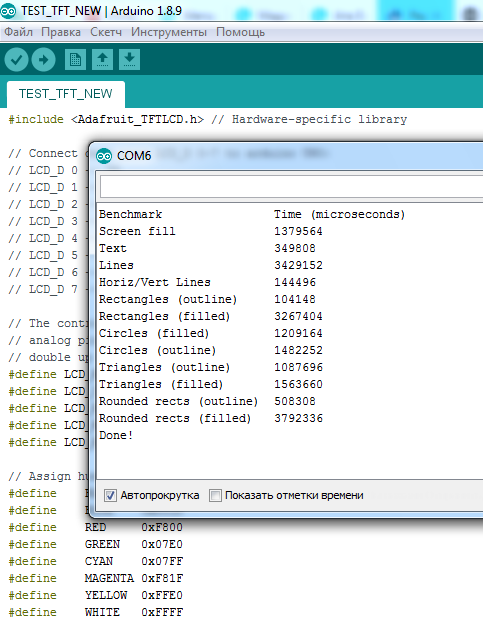
Отметим, что данный скетч демонстрирует не только графические возможности экрана, но еще и является тестом производительности

Обратите внимание на строку:
//0x9488, 0x0154, 0x8357, 0x9341, 0x7575, 0x9328, 0x9327
tft.begin(0x9488);
Приведены различные адреса. У меня заработало с 0x9488
Настало время разобраться с кодом.
Строки которые необходимы для инициализации дисплея
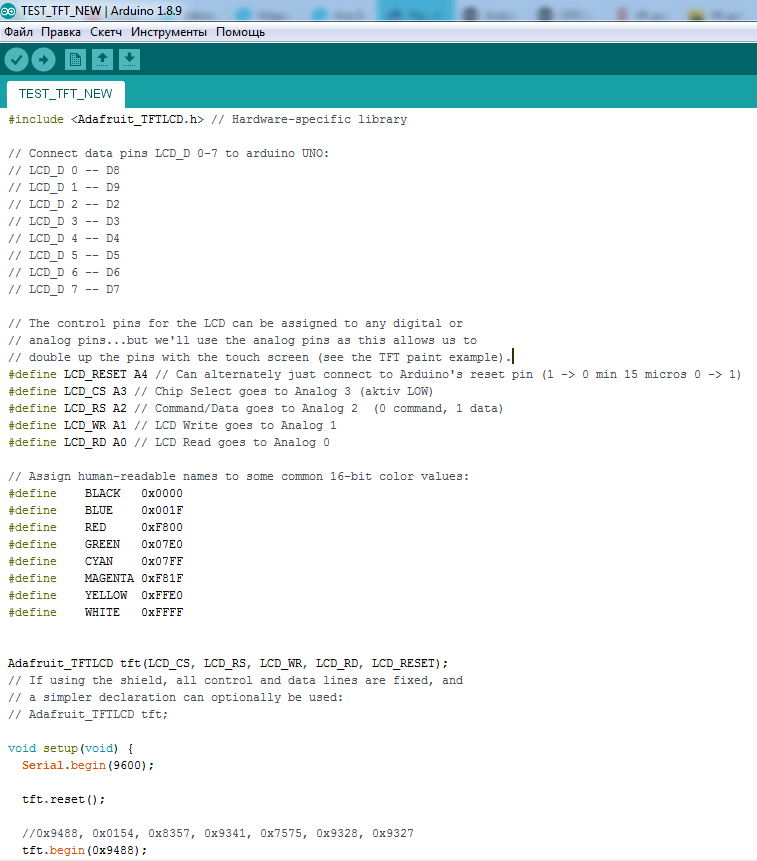
#include <Adafruit_TFTLCD.h> // Hardware-specific library
// The control pins for the LCD can be assigned to any digital or
// analog pins...but we'll use the analog pins as this allows us to
// double up the pins with the touch screen (see the TFT paint example).
#define LCD_CS A3 // Chip Select goes to Analog 3
#define LCD_CD A2 // Command/Data goes to Analog 2
#define LCD_WR A1 // LCD Write goes to Analog 1
#define LCD_RD A0 // LCD Read goes to Analog 0
#define LCD_RESET A4 // Can alternately just connect to Arduino's reset pin
Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
// If using the shield, all control and data lines are fixed, and
// a simpler declaration can optionally be used:
// Adafruit_TFTLCD tft;
void setup(void)
{
tft.reset();
//0x9488, 0x0154, 0x8357, 0x9341, 0x7575, 0x9328, 0x9327
tft.begin(0x9488);
}
Далее необходимый нам код прописывается в void loop(void).
Разберем несколько стандартных команд для работы с экраном
void loop(void)
{
//Заливаем экран черным цветом
tft.fillScreen(BLACK);
//Объявляем переменные
int w,h;
//Получаем размер экрана
w = tft.width(),
h = tft.height();
//Устанавливаем курсор
tft.setCursor(0, 0);
//Задаем цвет текста
tft.setTextColor(WHITE);
//Задаем размер текста
tft.setTextSize(3);
//Выводим наши полученные результаты
tft.println(w);
tft.println(h);
//Рисуем линию (x1, y1, x2, y2)
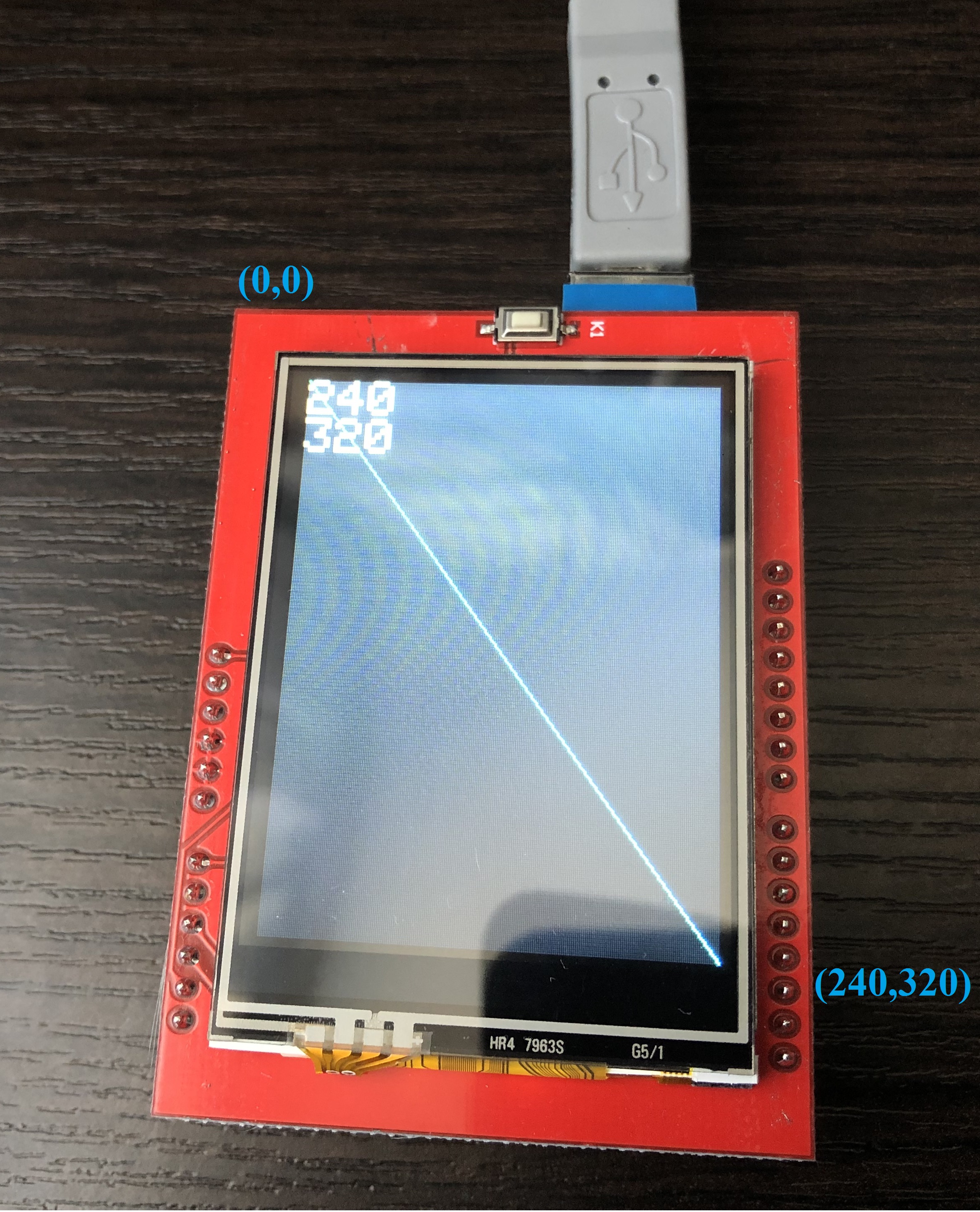
tft.drawLine(0, 0, 240, 320, CYAN);
delay(4000);
}

Получаем следующий результат. Ориентация вертикальная. Левый верхний угол X1=0, Y1=0. Правый нижний угол X2=240, Y2=320 (размеры экрана).
Если необходимо горизонтальное расположение экрана, следует развернуть функцией tft.setRotation() и учесть смену координат.
void loop(void)
{
//Развернуть экран 0 = 0°, 1 = 90°, 2 = 180°, 3 = 270°.
tft.setRotation(3);
//Заливаем экран черным цветом
tft.fillScreen(BLACK);
//Объявляем переменные
int w,h;
//Получаем размер экрана
w = tft.width(),
h = tft.height();
//Устанавливаем курсор
tft.setCursor(0, 0);
//Задаем цвет текста
tft.setTextColor(WHITE);
//Задаем размер текста
tft.setTextSize(3);
//Выводим наши полученные результаты
tft.println(w);
tft.println(h);
//Рисуем линию (x1, y1, x2, y2)
tft.drawLine(0, 0, 320, 240, CYAN);
delay(4000);
}
После разворота левый верхний угол X1=0, Y1=0. Правый нижний угол X2=320, Y2=240 (размеры экрана).
Стандартный набор цветов задаем в начале программы
#define BLACK 0x0000
#define BLUE 0x001F
#define RED 0xF800
#define GREEN 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
Разберемся с TouchScreen
Данный TouchScreen без встроенного контроллера. Координаты касания определяются по аналоговым данным полученным с TouchScreen. Поэтому для работы экрана и TouchScreen необходимо менять их состояние
Для дисплея
pinMode(XM, OUTPUT);
pinMode(YP, OUTPUT);
Для TouchScreen
pinMode(XM, INPUT);
pinMode(YP, INPUT);
Загружаем библиотеку TouchScreen которая позволяет получать значения прочитанные с аналоговых выводов!!! (на авторство не претендую)
Базовый код взят из интернета и немного дополнен мной. Данный скетч позволяет откалибровать нажатия
Запустив скетч на экране отобразятся пять синих точек. У двух указаны координаты (левый верхний - начало координат) и (правый нижний - конец координат).
Нажатие на экран - выводит красные точки.
В коде следует обратить внимание на следующие значения (возможно вам придется их немного скорректировать)
// Определяем экстремумы для значений считываемых с аналоговых входов при определении точек нажатия на TouchScreen:
const int tsMinX = 120; // соответствующий точке начала координат по оси X
const int tsMinY = 70; // соответствующий точке начала координат по оси Y
const int tsMaxX = 1200; // соответствующий максимальной точке координат по оси X
const int tsMaxY = 690; // соответствующий максимальной точке координат по оси Y
const int mipPress = 10; // соответствующий минимальной степени нажатия на TouchScreen
const int maxPress = 1000; // соответствующий максимальной степени нажатия на TouchScreen
Загрузка изображений с SD карты
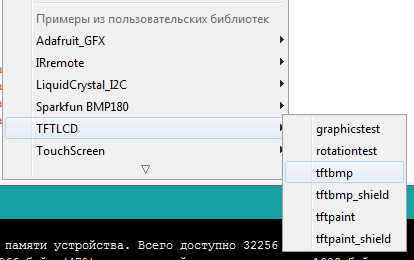
Воспользуемся готовым примером

В папке этого примера находятся файлы woof.bmp и miniwoof.bmp скопируйте их на microSD карточку.
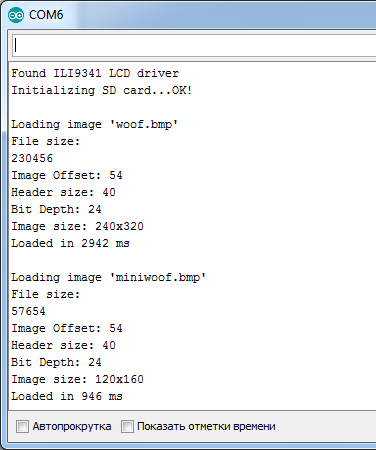
Отобразится в начале большая картинка, а потом серия маленьких. Если запустить монитор порта - можно отследить работу программы.

На этом краткий обзор данного экрана завершаем.